毎年、依頼されて干支の折り紙を作ってます。
今回、ニューヨーク日本総領事館の新年会用
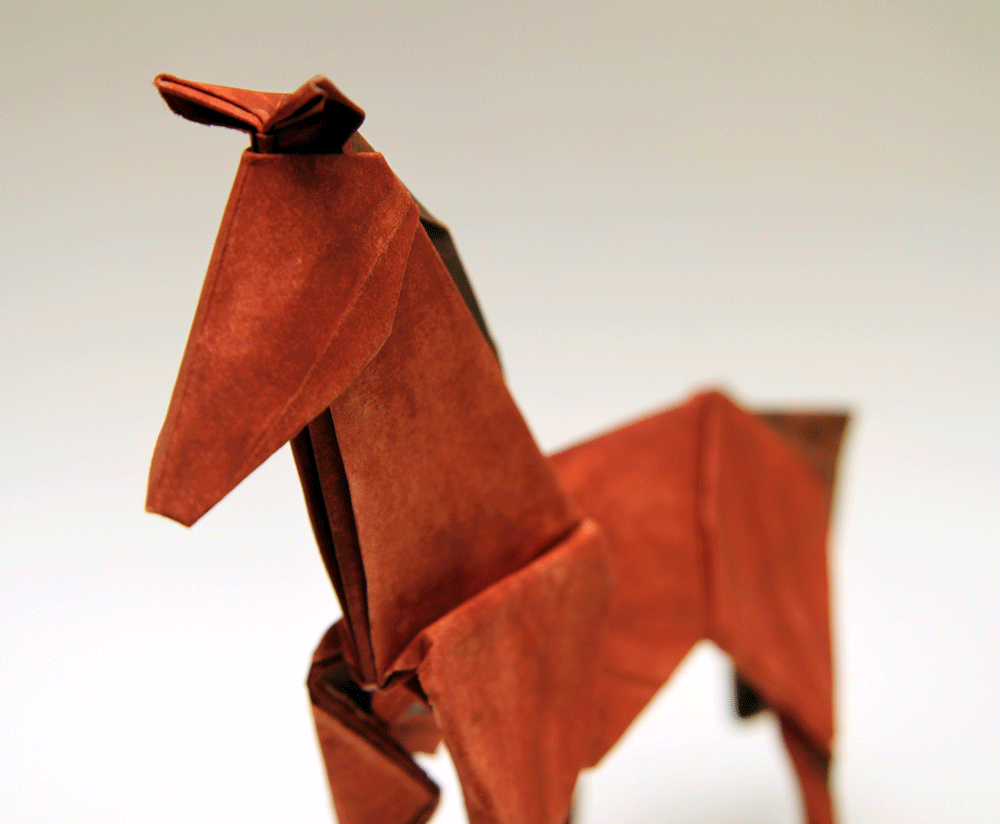
に馬を創作しました。
うちの娘は馬が好きで、以前から馬の折り紙
を作ってくれと再三せがまれてましたが、
なかなか時間が取れませんでしたが、
ちょうどよい機会になりました。
なお、馬の折り紙は以前から色々挑戦
してて、なかなか全体のバランスがうまく
取れなかったのですが、先日ちょっと紙を
いじっていたら、いいアイデアを思いついた
ので、完成に至りました。
私の折り紙の創作がどのようにしてなされるか
興味のある方(そんなにたくさんいるとは思え
ませんが)のために、
以下、設計過程を紹介します。
(1)最初の試作時は、荒く、形を決めます。この時点で5回ぐらい折って、基本的な折り方を確定します。このときは、大体白のコピー用紙を使います。
(2)ポーズを確定していきます。
(3) ある程度の完成形です。場所は飛行機の中。折り紙の創作はどこでもできるので便利です。私の創作は飛行機の中でなされることが多いです。
(4)上記のものを色紙で作った状態をイメージするために、透明水彩絵の具で着色してみました。これも、必須の行程です。コピー用紙に透明水彩を塗る人はあまりいないと思いますが、折り紙の場合、あまり問題にはならないと思います。
そして、完成形をアップしたいと思います。
—————————————-
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }
/* Add your own MailChimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
—————————————-
お仕事や講演の依頼などは
下のコンタクトフォームから
お願いします。
var blogId = ‘1542322737190519301’;
var contactFormMessageSendingMsg =’送信中…’;
var contactFormMessageSentMsg = ‘メッセージを送信しました。’;
var contactFormMessageNotSentMsg = ‘メッセージを送信できませんでした。’;
var contactFormEmptyMessageMsg =’メッセージを入力してください。’;
var contactFormInvalidEmailMsg = ‘有効なメールアドレスを入力してください。’
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget(‘_ContactFormView’, new _WidgetInfo(‘ContactForm1’, ‘sidebar’, null, document.getElementById(‘ContactForm1’), {‘contactFormMessageSendingMsg’: contactFormMessageSendingMsg , ‘contactFormMessageSentMsg’: contactFormMessageSentMsg , ‘contactFormMessageNotSentMsg’: contactFormMessageNotSentMsg , ‘contactFormInvalidEmailMsg’: contactFormInvalidEmailMsg , ‘contactFormEmptyMessageMsg’: contactFormEmptyMessageMsg , ‘title’: ‘Contact Form’, ‘blogId’: blogId, ‘contactFormNameMsg’: ‘Name’, ‘contactFormEmailMsg’: ‘Email’, ‘contactFormMessageMsg’: ‘Message’, ‘contactFormSendMsg’: ‘Send’, ‘submitUrl’: ‘https://www.blogger.com/contact-form.do’}, ‘displayModeFull’));
widgetLoaded=true;
document.getElementById(‘ContactForm1_contact-form-submit’).click();
}
return true;
}